Hugo博客系统添加Giscus评论功能
前言
在前面的文章,我们讲到了,如何在Linux系统搭建 Hugo。
这次来讲讲,如何给 Hugo 添加评论功能。
可以选择用 Giscus 作为 Hugo 的评论系统,
Giscus 是一个由 Github Discussions 驱动的评论系统,无需自己单独配置。
创建仓库
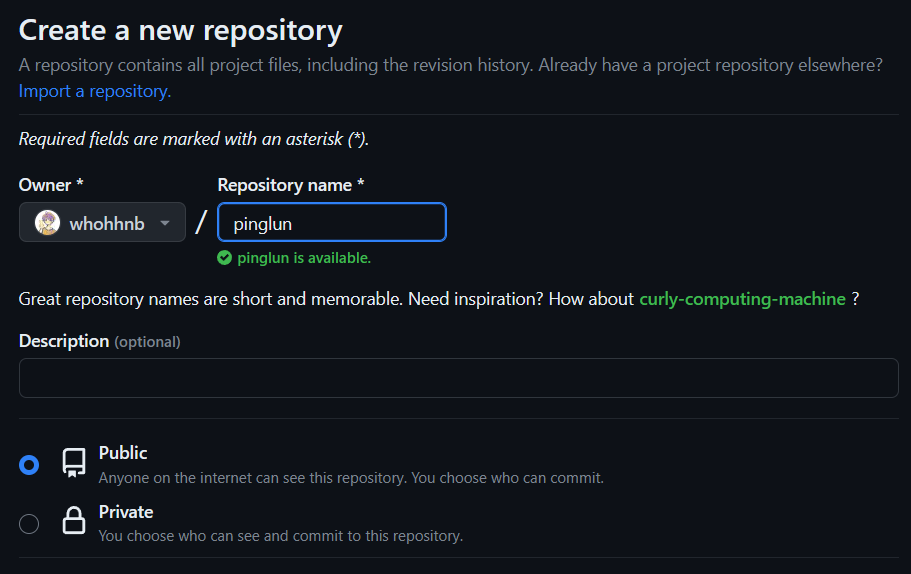
先前往 https://repo.new/ 创建一个新的公开项目
其实这个是直达 Github 创建项目的短链。
然后如图创建一个公开的项目,名字自定义
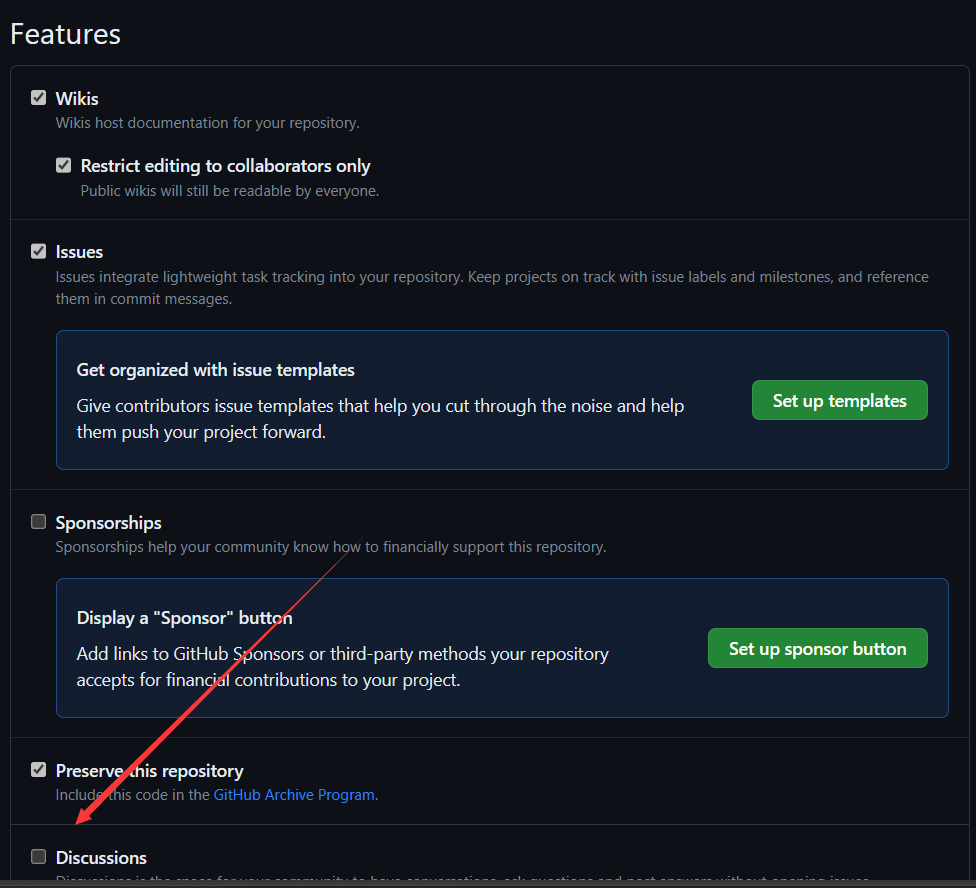
然后找到 Setting -> General -> Features -> Discussions,然后将Discussions勾选
为仓库启动 Discussions 功能 ,如下图
为该项目安装 Giscus APP
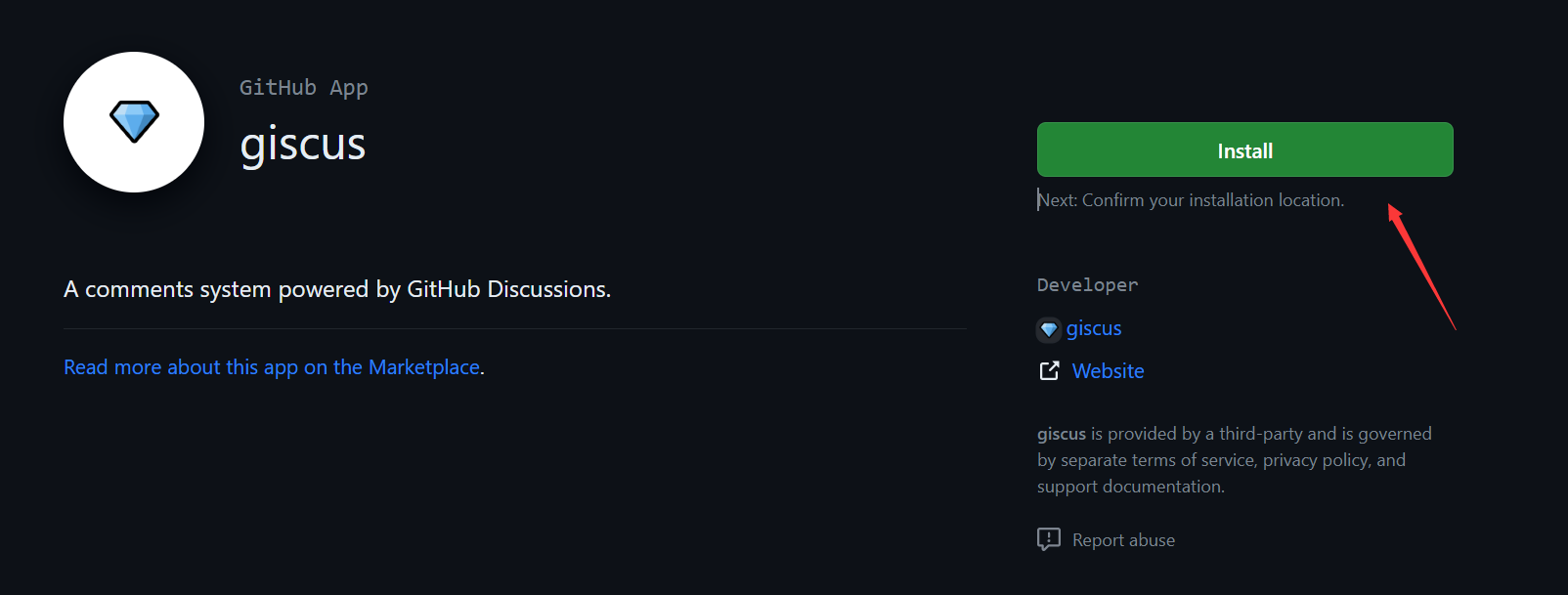
来到这里 https://github.com/apps/giscus
然后点击 Install,如下图
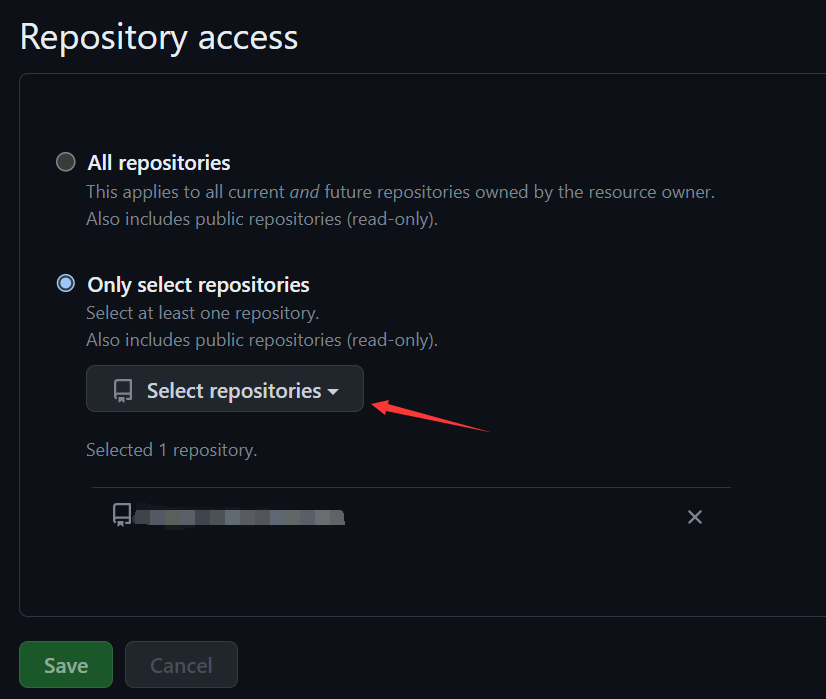
点击安装后,选择我们之前创造的项目即可,如下图
⚠ 新创建的 Github 账号无法使用 Giscus 安装完毕后会报 404
从官网获取配置
打开官网 https://giscus.app/zh-CN
填写我们新创建的项目。
选择页面与嵌入的 discussion 之间的映射关系,如下图,直接选第一个就行。
然后选择 Discussion 分类,我们选择 Announcements 类型即可,官方也是这样推荐的,因为这样便于管理
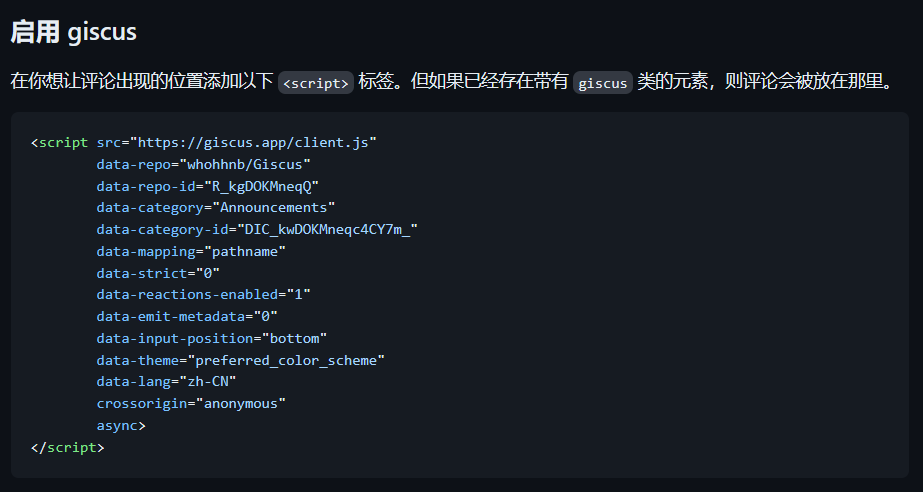
其他选项默认,我们往下滑,找到配置文件,如下图
代码给出到下面:
<script src="https://giscus.app/client.js"
data-repo="xxxxxxx"
data-repo-id="xxxxxx"
data-category="Announcements"
data-category-id="xxxxxxxxxx"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
如果你使用了 Giscus,请考虑在 GitHub 上 star 🌟 Giscus 并为你的仓库添加 Giscus 话题!🎉
https://github.com/giscus/giscus
开启评论
基于 Yaml 的 Hugo 配置文件格式,修改方法如下:
打开
hugo.yml添加以下或者修改以下项目
params:
comments: true保存退出重新构建
基于 Toml 的 Hugo 配置文件格式,修改方法如下:
打开
hugo.toml添加或修改以下项目
[Params]
comments = ‘true’保存退出重新构建
添加配置文件
在你的 Hugo 根目录下的一个名为 layouts 的文件夹里创建 partials 文件夹
然后在其目录里新建一个名为 comments.html 的文件
添加以下内容
<script src="https://giscus.app/client.js"
data-repo="xxxxxxx"
data-repo-id="xxxxxx"
data-category="Announcements"
data-category-id="xxxxxxxxxx"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
保存退出,重新构建,即可在你的文章里看到 Giscus 的评论功能了。
参考文章:
https://stilig.link/posts/hugo-adds-giscus/
https://ljhero.github.io/posts/2022-05-02-support-comment-using-giscus/






