前言
什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装部署
准备事项
- Visual Studio Code
- Github 账号
- Github Desktop(Windows客户端)
- Cloudflare 账号
- Nodejs (包含NPM包管理器)
- Git
安装 Git
- Windows下安装 Git
- Mac下安装 使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
Mac 用户
如果在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
Windows 用户
对于中国大陆地区用户,可以前往 淘宝 Git for Windows 镜像 下载 git 安装包。
安装 Node.js
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。
其它的安装方法:
- Windows:通过 nvs(推荐)或者 nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导。
对于 Mac 和 Linux 同样建议使用 nvs 或者 nvm,以避免可能会出现的权限问题。
Windows 用户
使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
For Mac / Linux 用户
如果在尝试安装 Hexo 的过程中出现 EACCES 权限错误,请遵循 由 npmjs 发布的指导 修复该问题。强烈建议 不要 使用 root、sudo 等方法覆盖权限
Linux
如果您使用 Snap 来安装 Node.js,在 初始化 博客时您可能需要手动在目标文件夹中执行 npm install。
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
npm install -g hexo-cli
Hexo的安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
npm install hexo
安装以后,可以使用以下两种方式执行 Hexo:
npx hexo <command>- Linux 用户可以将 Hexo 所在的目录下的 node_modules 添加到环境变量之中即可直接使用
hexo <command>:echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile
创建网站
新建目录,使用 Visual Studio Code 进入该文件夹(通过 Code 打开)

使用 快捷键
Ctrl+Shift+`
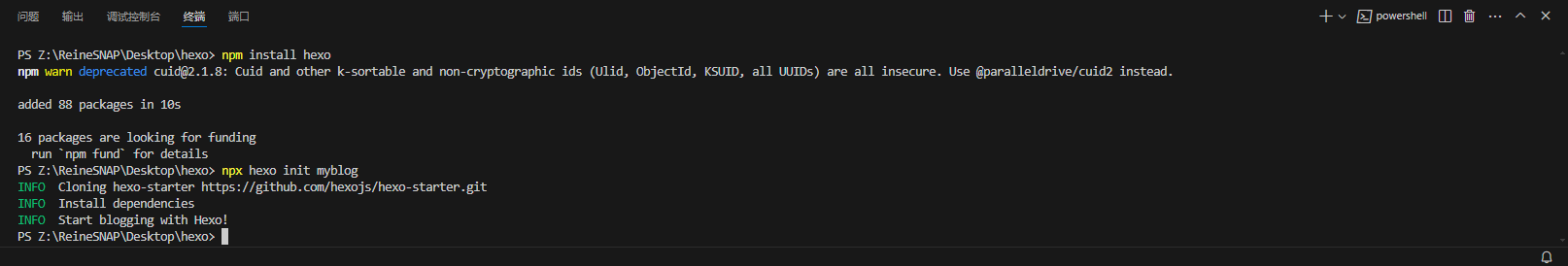
打开终端 输入 npm install hexo 为该目录安装Hexo
随后 输入 npx hexo init <folder> 创建你的博客网站

当如上所提示时说明你创建成功了!
随后 输入 cd myblog 进入你的博客项目文件夹,这时候就已经完全创建好了!
测试博客
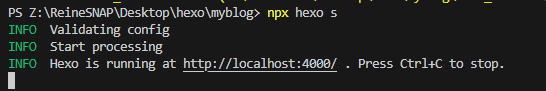
这时候可以进入终端输入 npx hexo s 进行调试

Ctrl 点击弹出的链接会自动打开浏览器
创建 Github 仓库

点击 New

Repository name 填写 你的项目名字,随便取,能认出来是你的博客就行Private 一定要勾上
接着 点击 Create Repository
使用 Github Desktop
安装 Github Desktop
将项目文件Clone下来,然后将你的博客网站的项目文件复制进去,commit 然后 再 push 上去
将Hexo 搭建在 Cloudflare Page
请参考 将你的 Hugo 免费托管在 Cloudflare Pages
将Hexo部署在Pages上跟上面的文章一样,同理,可参考
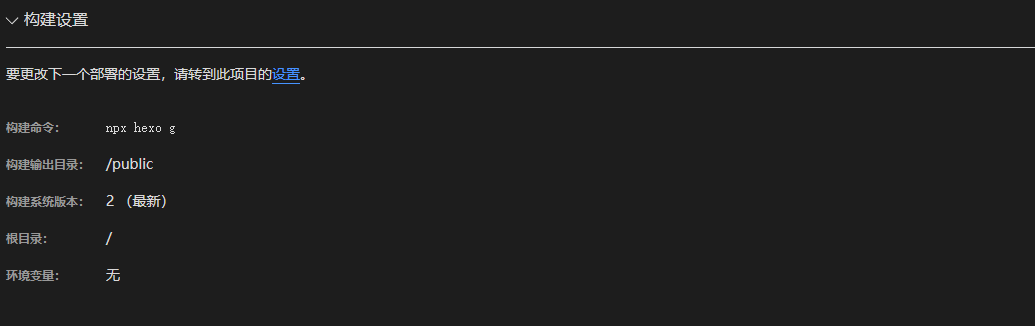
Cloudflare的构建指令
可参考我的配置

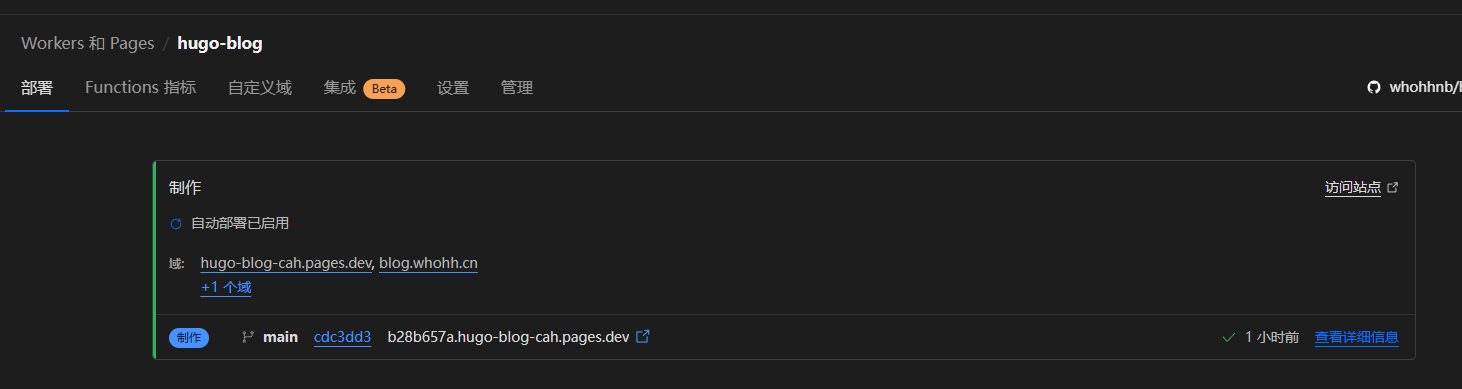
构建完毕就可以使用Cloudflare给出的域名来访问了
自定义域
使用Cloudflare的自定义域来解析自己的域名

点击 自定义域,然后按照指示进行操作就行
至此,搭建完毕
搭建中我所遇到的问题
- 博客上传到Cloudflare Pages后,并且构建了出来,主题配置文件未能生效,保持默认?这是为什么?
这是因为,使用npm安装的主题直接安装在了node_modules文件夹,只需要将主题文件下载下来,放到theme文件夹,继续配置config就行